فهرست مطالب
در دنیای امروز، ثبت تصاویر دیجیتالی به کمک دوربینها، گوشیهای هوشمند، تبلتها و حتی نمایشگرهای رایانه بهراحتی انجام میشود. بارگذاری تصاویر در وبسایتها یا ارسال آنها از طریق ایمیل برای دوستان نیز معمولاً کار سادهای است؛ البته تا زمانی که اندازه فایل تصویر بیش از حد بزرگ نباشد. بسیاری از وبسایتها برای عکسهای پروفایل یا پستها محدودیت حجمی تعیین میکنند تا از مصرف بیشازحد پهنای باند جلوگیری شود. همچنین، فایلهای تصویری حجیم میتوانند بخش زیادی از فضای ذخیرهسازی دیسک سخت را اشغال کنند. تغییر اندازه تصاویر یعنی کوچککردن آنها بسته به دستگاه و سیستمعاملی که استفاده میکنید، روشهای متفاوتی دارد.

انواع فرمت تصاویر
تصاویر یا عکسهایی که این روزها به صورت دیجیتالی وجود دارند، دارای فرمتهای مختلف و متعددی هستند. در این بخش به بررسی دقیقتر هر کدام از فرمتها خواهیم پرداخت تا با رایجترین و باکیفیتترین فرمتهای عکس آشنا شوید.
به طور کلی فرمت تصاویر به دستههای زیر تقسیم میشود:
Gif:
قطعاً واژه گیف (Gif) برای افرادی که در شبکههای اجتماعی حضور دارند و در بخشهای مختلف فعالیت میکنند، آشنا است. گیفها از جمله تصاویر متحرکی هستند که صدا ندارند و یک تصویر در آنها دائماً به مدت چند ثانیه تکرار میشود. تصاویر بدون حرکت نیز به فرمت گیف قابل تبدیل هستند.
Png:
تمامی عکسهای PNG دارای کیفیت بالایی هستند. کیفیت زیاد عکسهای این فرمت به این دلیل است که عمل فشردهسازی این عکسها کمتر انجام میشود، به همین دلیل این فرمت بهترین گزینه برای عکسهایی است که قرار است به صورت شفاف مورد استفاده قرار گیرند. از مهمترین مزایایی که میتوان برای فرمت Png برشمرد، پشتیبانی از طیفهای رنگی بسیار زیاد است. در این صورت عکسها بسیار جذابتر و باکیفیتتر ثبت خواهند شد.
Jpeg یا jpg :
از جمله رایجترین فرمتهایی که برای تصاویر دیجیتالی مورد استفاده قرار میگیرد Jpeg یا jpg است. معمولاً گرافیستها بیشتر از این فرمت تصاویر استفاده میکنند و به همین دلیل jpg بیش از سایر فرمتها شناخته میشود. مهمترین ویژگی مثبت این فرمت این است که شما میتوانید بدون افت کیفیت تصاویر آنها را فشرده کنید. کیفیت عکس Jpeg مطلوب است و افراد میتوانند در بخشهای مختلف و با اهداف مختلفی از این فرمت تصاویر استفاده کنند.ما در این قسمت 3 تا از معروفترین فرمتهای تصاویر را عنوان کردیم، البته تعداد آنها بیش از این 3 مورد است.

چرا باید حجم تصاویر را کاهش دهیم؟
کاهش حجم تصاویر در بسیاری از موارد امری ضروری و سودمند است. اگرچه ممکن است تصور شود تصاویر بزرگتر کیفیت بالاتری دارند، اما اندازه فایل تصویر لزوماً نشاندهنده کیفیت واقعی آن نیست. در بسیاری از موارد میتوان بدون افت محسوس در وضوح، حجم تصویر را کاهش داد.
دلایل اصلی برای کاهش حجم تصاویر
1. صرفهجویی در فضای ذخیرهسازی:
زمانی که فضای دیسک محدود است، کاهش حجم تصاویر راهکاری مؤثر برای آزادسازی فضا و بهینهسازی ذخیرهسازی محسوب میشود.
2. سهولت در ارسال و اشتراکگذاری:
ارسال تصاویر حجیم از طریق ایمیل یا پیامرسانها ممکن است با محدودیتهایی همراه باشد. کاهش حجم فایل باعث میشود عکسها سریعتر و آسانتر بارگذاری و ارسال شوند.
3. بهبود عملکرد وبسایت:
تصاویر بزرگ میتوانند سرعت بارگذاری صفحات وب را کاهش دهند و تجربه کاربری را تحت تأثیر قرار دهند. با بهینهسازی و کاهش حجم تصاویر، سرعت بارگذاری سایت افزایش یافته و مصرف پهنای باند نیز کاهش مییابد.

اندازه ایدهآل تصاویر برای وبسایتها چقدر است؟
تعیین یک اندازه فایل «ایدهآل» برای تصاویر وبسایت کار سادهای نیست، زیرا عوامل متعددی بر حجم نهایی تصویر تأثیر میگذارند. بهعنوان مثال، یک تصویر با رنگهای متنوع و جزئیات زیاد معمولاً حجم بیشتری نسبت به تصویری ساده با پسزمینه سفید و متن سیاه خواهد داشت.
با این حال، یک اصل کلی وجود دارد:
تصاویر باید تا حد امکان کمحجم باشند، بدون اینکه کیفیت آنها به گونهای کاهش یابد که تجربه کاربری را مختل کند.
هدف اصلی این است که صفحات وب بهسرعت بارگذاری شوند و تصاویر همچنان برای بازدیدکنندگان واضح و خوشایند به نظر برسند. بهینهسازی تصاویر، توازن بین حجم پایین و کیفیت بصری مناسب را ایجاد میکند عاملی کلیدی برای افزایش سرعت سایت و رضایت کاربران.

کدام ابعاد تصویر بهتر است؟
بیشتر قالبهای سایت حدود 750-850 پیکسل عرض دارد. با این حال، به دلیل محبوبیت روزافزون صفحات با وضوح بالا، شما به طور معمول میخواهید این مقدار را دو برابر کنید تا بازدیدکنندگان با وضوح بالا همچنان یک تجربه عالی داشته باشند. بنابراین تغییر اندازه تصاویر تا حداکثر عرض 1500px گزینه خوبی برای شروع است.
نحوه کاهش اندازه تصویر توسط نرم افزار
اولین کاری که باید انجام دهید این است که مطمئن شوید تصاویر شما در ابعادی که میخواهید در وبسایت خود استفاده کنید، ذخیره میشوند. روند این کار بسته به اینکه از سیستم عامل Mac یا Windows استفاده میکنید، کمی متفاوت خواهد بود.

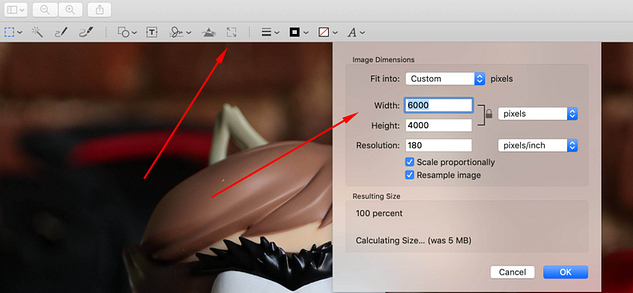
تغییر اندازه تصاویر در Mac
در پنج مرحله ساده میتوانید اندازه تصویر را در Mac کاهش دهید:
- فایل موردنظر خود را در برنامه پیش نمایش باز کنید.
- به بخش «ابزارها» بروید و «تنظیم اندازه» را انتخاب کنید.
- کادر "Resample" را علامت بزنید؛ این ابزار بطور خودکار تنظیم میشود تا در هنگام تغییر اندازه تصاویر نسبت ابعاد حفظ شود.
- عرض موردنظر برای تغییر اندازه تصویر را وارد کنید؛ ارتفاع توسط برنامه محاسبه میشود.
- روی "تأیید" کلیک کنید.
- پس از تغییر اندازه تصویر، میتوانید آن را به صورت PNG یا JPG ذخیره کرده و در وبسایت خود بارگذاری کنید.

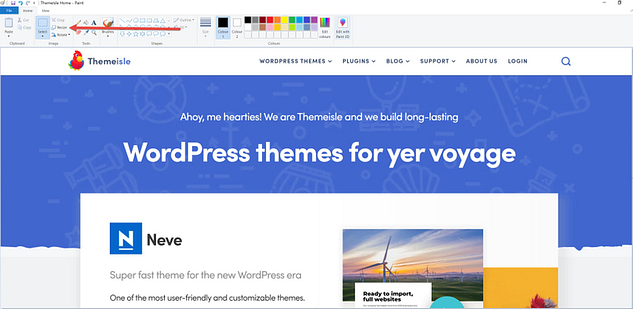
تغییر اندازه تصاویر در ویندوز
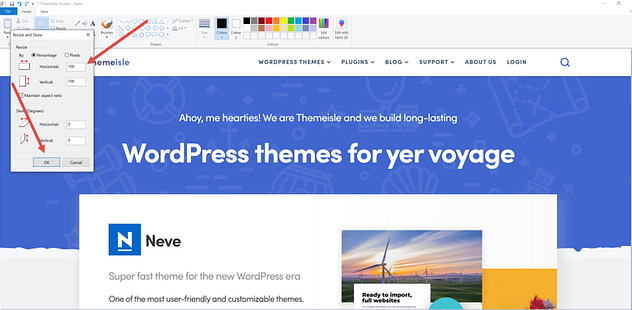
تغییر اندازه تصاویر در ویندوز نیز کاملاً ساده است. اولین کاری که باید انجام دهید باز کردن تصویر در Paint است. سپس میتوانید "تغییر اندازه" را از میان گزینههای موجود در نوار ابزار انتخاب کنید.

اکنون میتوانید اندازه موردنظر خود را به صورت درصد یا با تغییر در تعداد پیکسلهای تصویر بیان کنید. Paint به طور خودکار تنظیم میشود تا نسبت ابعاد تصاویر با اندازه تغییر کند. وقتی اندازه ایدهآل تصویر خود را وارد کردید، "OK" را انتخاب کنید تا اندازه تصویر تغییر کند.

سپس میتوانید فایل را به صورت PNG یا JPG ذخیره کنید و در وبسایت خود بارگذاری کنید.
5 افزونه کاهش تصاویر در وردپرس (Wordpress)
حتماً شما نیز این جمله را شنیدهاید: «یک عکس معادل هزار کلمه است». تصاویر باعث جذابیت و تعامل بیشتر محتوای شما میشوند.برای بهبود سرعت وبسایت وردپرس خود، باید تصاویر خود را برای وب بهینه کنید. بهترین راه برای این کار استفاده از فوتوشاپ یا نرم افزار ویرایش تصویر قبل از بارگذاری تصویر در وردپرس است. با این حال، همه کاربران با کار با برنامه ویرایش تصویر راحت نیستند. چرا که برای کاربران، بهینهسازی تک تک تصاویر کار آسانی نیست.
خوشبختانه چندین افزونه فشردهسازی تصویر وردپرس وجود دارد که میتواند در این زمینه به شما کمک کند. این پلاگینها با فشردهسازی خودکار تصاویر و استفاده از نسخه کوچکتر در وبسایت، تصاویر شما را بهینه میکنند. با این اوصاف، بیایید نگاهی به بهترین افزونههای فشردهسازی تصاویر در وردپرس، نحوه عملکرد و کیفیت آنها بیندازیم.
1- reSmush.it

reSmush.it بهترین افزونه فشردهسازی تصویر وردپرس است که تصاویر را هنگام بارگذاری به طور خودکار بهینه کرده و گزینه بهینهسازی انبوه را برای تصاویر قدیمی ارائه میدهد. نکته منفی این افزونه این است که سطح فشردهسازی متفاوتی ندارد. همچنین بهینهسازی را برای تصاویر با اندازه کمتر از 5 مگابایت محدود میکند. در صورت نیاز به افزودن تصویری در اندازه کامل، میتوانید تصویر موردنظر را از فشردهسازی خارج کنید.
2- EWWW Image Optimizer

EWWW Image Optimizer یک افزونه عالی برای فشردهسازی تصاویر در وردپرس است. استفاده از آن آسان است و میتواند به طور خودکار تصاویری را که آپلود میکنید، بهینه کند. همچنین میتواند تصاویر آپلود شده قبلی شما را به صورت انبوه فشرده و بهینه کند. این افزونه تمام امور فشردهسازی را بر روی سرورهای شما انجام میدهد، بدین معنی که برای دریافت کلید API نیازی به ثبتنام نیست. همچنین میتواند تصاویر تولید شده توسط سایر افزونههای وردپرس ذخیره شده در خارج از پوشههای کتابخانه رسانه شما را بهینهسازی کند. برای استفاده از افزونه نیازی به حساب کاربری نیست، اما میتوانید برای دریافت امکانات اضافی در آن ثبتنام کنید.
3- Compress JPEG & PNG

Compress JPEG & PNG توسط تیم پشتیبان TinyPNG ایجاد شده است و برای استفاده از این افزونه باید یک حساب کاربری ایجاد کنید. توجه داشته باشید هر ماه میتوانید فقط 100 تصویر را با حساب رایگان بهینه کنید. این ابزار پس از آپلود در سایت به طور خودکار تصاویر را فشرده میکند. شما میتوانید اندازههای تصویر را برای بهینهسازی در تنظیمات تعیین کنید. علاوه بر این، میتوانید حداکثر اندازه را برای آپلودهای اصلی خود تعیین کنید. تصاویر بزرگتر از آن اندازه توسط افزونه به طور خودکار اندازهشان تغییر میکند.
4- ShortPixel Image Optimizer
![]()
ShortPixel Image Optimizer یکی دیگر از افزونههای فشردهسازی تصاویر در وردپرس است. با ثبتنام در این سایت میتوانید حساب رایگان دریافت کنید و با داشتن حساب رایگان میتوانید 100 تصویر را فشرده کنید. اگر در ماه بیش از 100 تصویر برای فشردهسازی دارید باید حساب خود را ارتقا دهید. به محض فعال کردن افزونه، تصاویر را فشرده میکند و تصاویر اصلی خود را در یک پوشه جداگانه ذخیره میکند. همچنین به شما امکان میدهد فایل اصلی را با نسخه فشرده مقایسه کنید تا تفاوت کیفیت را ببینید.
5- WP Smush

به عنوان آخرین افزونه فشردهسازی وردپرس میتوانیم به WP Smush اشاره کنیم. تصاویر به صورت خودکار در هنگام بارگذاری در سایت فشرده میشوند، همچنین میتوانید برای فشردهسازی و بهینهسازی فایلهای تصویری قدیمیتر از آن استفاده کنید و حداکثر وضوح تصویر را تنظیم کنید تا تصاویر شما هنگام فشرده شدن به اندازههای معقولتری کاهش پیدا کنند. نسخهی رایگان افزونه نیازی به ایجاد حساب کاربری برای استفاده ندارد. ویژگی بهینهسازی انبوه به شما امکان میدهد تا حداکثر 50 تصویر را همزمان بهینه کنید و میتوانید برای فشردهسازی تصاویر بیشتر، بهینهساز انبوه را مجدداً اجرا کنید.
خاتمه
در این مقاله مهمترین موضوعاتی که نیاز بود در زمینه کاهش حجم عکس، ضرورت کم کردن حجم عکس و نحوه انجام آن بدانید را در اختیارتان قرار دادیم.
نکته مهمی که باید به آن توجه داشته باشید این است که کاهش حجم عکسها از مهمترین اقداماتی است که در بخش سئو داخلی انجام میشود؛ زیرا که زیاد بودن حجم عکسها میتواند در سنگین شدن وبسایت و نیز کاهش سرعت دانلود صفحه اثر بگذارد، در نتیجه سئو کلی وبسایت با مشکل روبرو خواهد شد. بنابراین برای این که روی سئو یک وبسایت به درستی کار کنید نیاز است که این مهارت را آموزش ببینید و در اقدامات مربوط به سایت آن را مورد توجه قرار دهید.













